Form Fields Customization
Scope:create new fields or update the form configuration of existing fields with various data types.
Here’s an explanation of each data type:
- Text Field: A single-line field used to enter short text, such as names or titles.
- Text Area: A multi-line field for longer text input, such as descriptions or comments.
- Number: A field that only accepts numeric values, used for entering quantities, prices, or any numeric data.
- Phone Number: A field designed specifically for phone numbers, typically formatted to handle country codes, area codes, and digits.
- Date: A field that allows users to select a date from a calendar or manually enter a date.
- Radio: A group of mutually exclusive options where the user can select only one value from the list.
- Checkbox: A field that allows users to select one or more options from a list of choices.
- Toggle: A binary field that can be switched between two states, such as “On” or “Off.”
- Range Slider: A slider that allows users to select a value within a specified range, useful for inputs like price ranges or ratings.
- Email: A field specifically for email addresses, with validation to ensure the input matches the format of an email.
- File: A field that allows users to upload files, such as documents, images, or other media.
- Dropdown: A field where users can select one option from a predefined list, presented as a dropdown menu.
Preview and Save Configuration
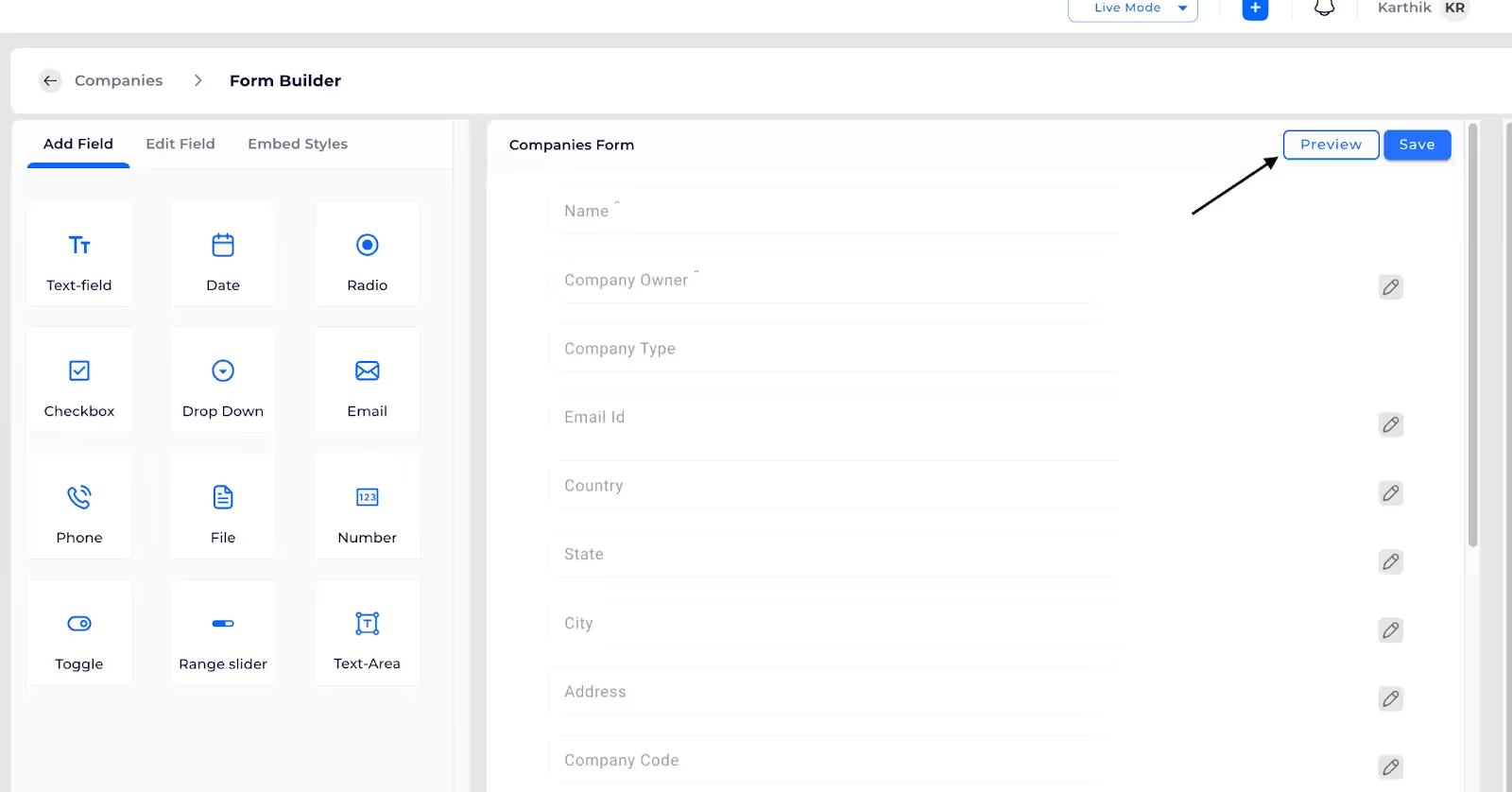
- Preview Form: You can preview the form to see how it will appear after applying the changes.
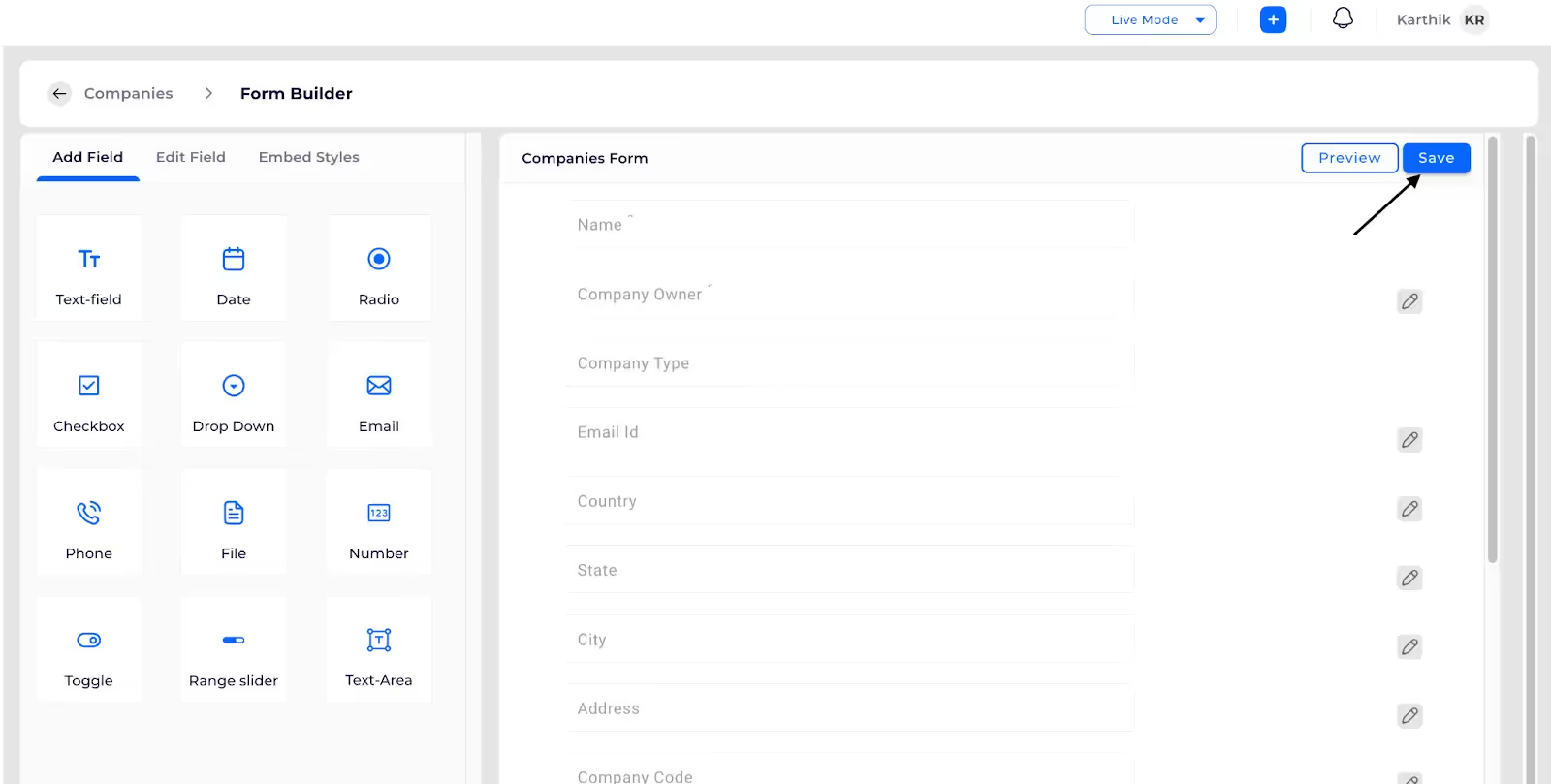
- Save Configuration: Once you’ve created or edited the field configurations, use the respective actions to save your changes, ensuring the updates are applied to the form.
- You can change the order of the fields on the form by adjusting their sequence to suit your preferences.
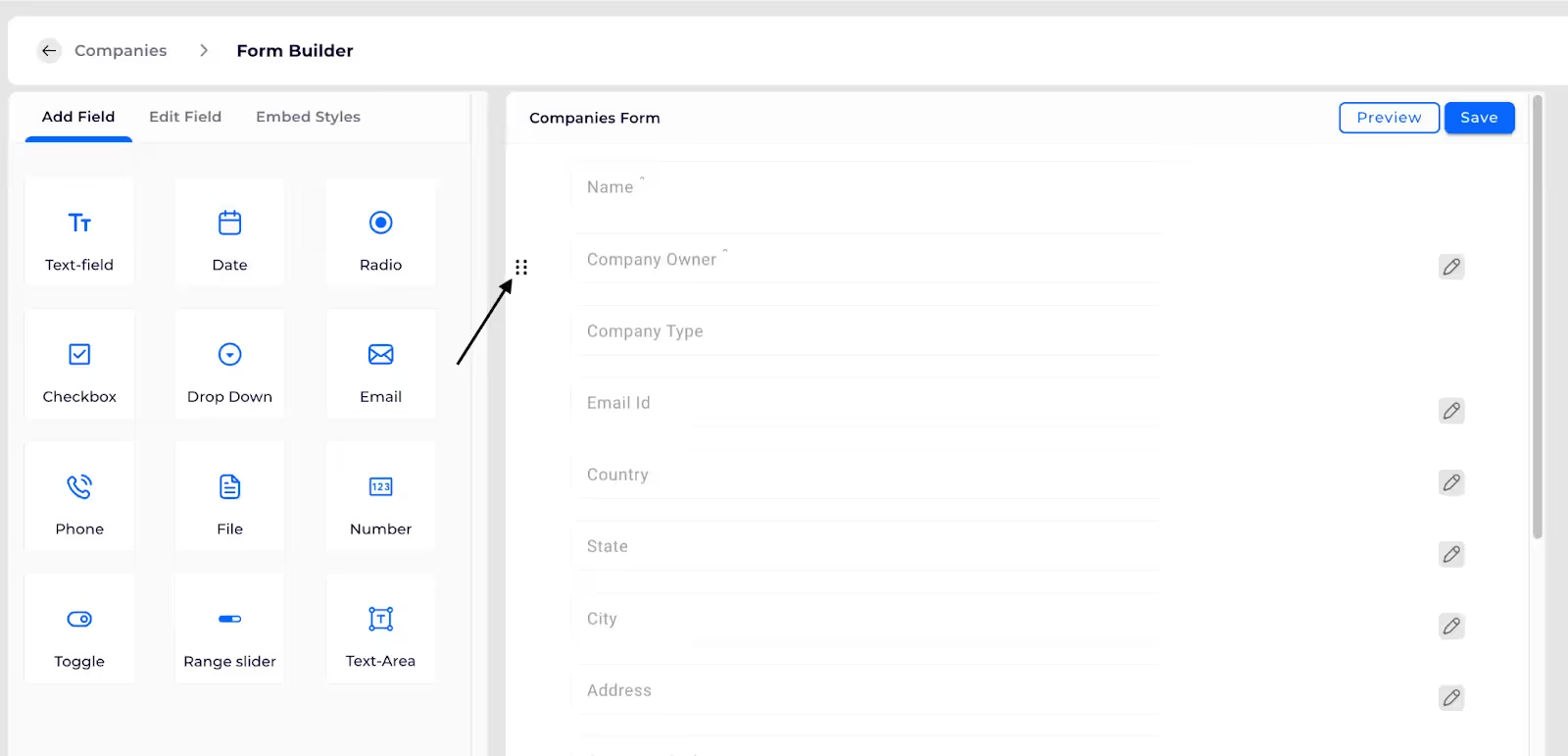
CLick on configure form fields

Add fields into the form

You can drag and replace form fields sequence

Click any icon to create

Click on Preview

CLick on save to save configuration changes made

%201.svg)





.svg)



.svg)